Tools & Technologies
- Design & Prototyping: Figma
- Development: HTML, CSS, JavaScript
- Data Visualization: Three.js (for 3D globe), D3.js
- Phase 1 – Research & UX Strategy
- Phase 2 – Visual Design & Development
EWMD Project Overview
This project was created as part of the Microprogram in Web Design and User Interface, a certificate course focused on UI/UX design and front-end development.
The project is called Everyone Wants Me Dead (EWMD). The name appeared in a quote from someone interviewed during the research process, and it was so intense and impactful that it was decided to keep it as the project name.
The goal was to design and develop an engaging, informative, and socially impactful platform that raises awareness about violence and discrimination against LGBTQIA+ individuals, with a particular focus on Brazil. This project explores how digital design can be used as a tool for education, empathy, and advocacy. It includes research, interactive features, and a strong visual language that supports the urgency and emotional weight of the content.
“I wanted to humanize data and make it emotionally resonant. The design had to be powerful, but not overwhelming.”

Phase 1 – Research & UX Strategy
During this phase, I conducted:
- User research to identify audience needs and expectations
- Competitive analysis of social issue and NGO platforms
- Problem definition focused on representing real stories and data accessibly
- Personas and empathy maps to guide decisions
- Wireframes and low-fidelity prototypes in Figma
- Design system and color accessibility planning
Phase 2 – Visual Design & Development
The website features structured narratives, news articles, data visualizations, and a minimal interface to keep the user focused on the message. UI choices were rooted in contrast, clarity, and emotional tone.
This phase focused on:
- Style guides
- Components development (Figma)
- High-fidelity UI design
- Implementation of HTML/CSS/JavaScript
- Content strategy and information architecture
- Mobile responsiveness
- Accessibility enhancements

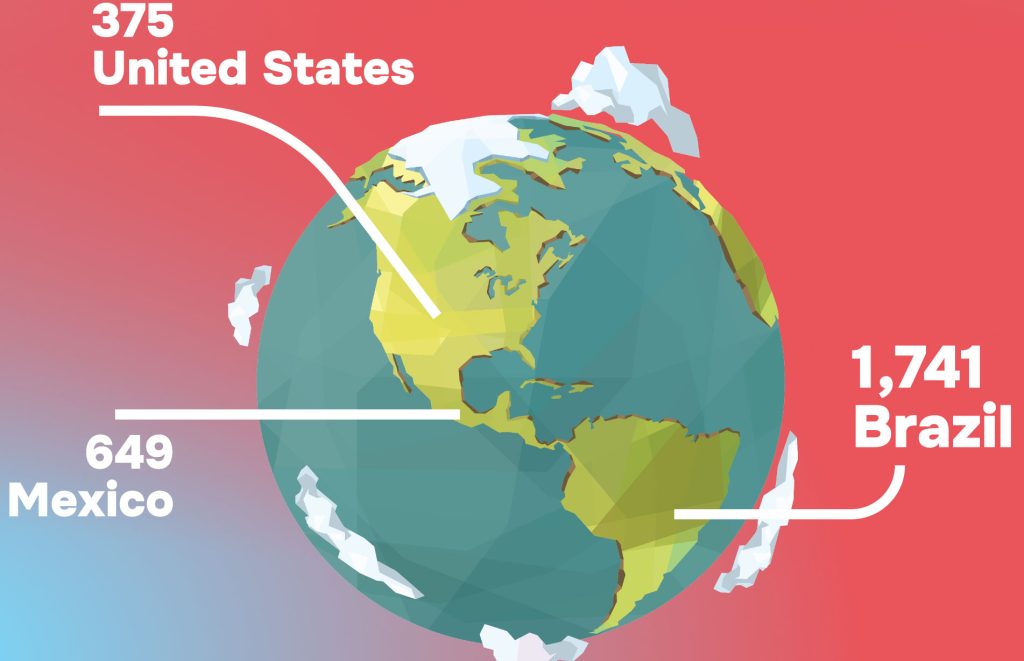
Interactive 3D Data Globe
One of the most engaging parts of the project is an interactive 3D globe that presents research data about violence against LGBTQIA+ individuals from countries around the world. Users can rotate the globe, click on countries, and explore different forms of violence reported.
This component was developed using Three.js and emphasizes:
- Interactive learning
- Spatial exploration of data
- Global impact awareness

Project Impact
This project aims to serve as a space for empathy, education, and advocacy. By combining emotional storytelling with data and interactive visuals, it invites users to engage deeply and reflect on LGBTQIA+ experiences globally.